 After years of advocating that sites adopt HTTPS encryption, Google will begin to identify HTTP sites as insecure in the Chrome browser in their upcoming version release in July 2018. Almost half of the 1.5 billion active websites accessible today are still using the HTTP connection protocol, and these sites will be shown to users as “not secure” in the Google Chrome browser. No padlock icon for you. We presume that mayhem and chaos will probably reign as website owners scramble to get their sites to HTTPS as quickly as possible.
After years of advocating that sites adopt HTTPS encryption, Google will begin to identify HTTP sites as insecure in the Chrome browser in their upcoming version release in July 2018. Almost half of the 1.5 billion active websites accessible today are still using the HTTP connection protocol, and these sites will be shown to users as “not secure” in the Google Chrome browser. No padlock icon for you. We presume that mayhem and chaos will probably reign as website owners scramble to get their sites to HTTPS as quickly as possible.
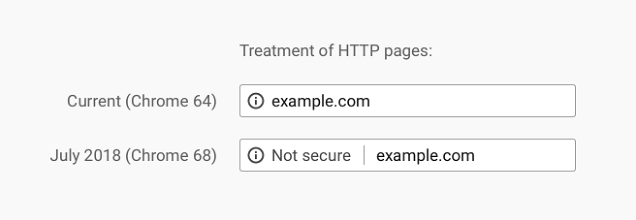
What does this mean for your website? In an increasingly tech-savvy consumer world, this will likely result in a drop in organic and paid site traffic. Next thing you know, your SERP positions are dropping, your sales are plummeting, the roof spontaneously bursts into flames, and you’re looking back at June 2018 wishing you had made the change to HTTPS before all the madness erupted. This change in how the URL bar appears for insecure websites will coincide with the release of Chrome 68 and will look like this in a user’s browser:

First, Let’s Learn A Bit More About HTTPS
The Hypertext Transfer Protocol (HTTP) connection is the O.G. of communication protocols. It’s the foundation of data communication on the World Wide Web. When a user visits a website, information about that experience is cached and can be used by the domain owner – there are restrictions on this too, don’t freak out. But if the user visits a website that communicates via HTTP, the connection is not secure, and a third party could potentially steal or manipulate any data passed back and forth. Like, say, credit card information.
This is exactly why HTTP was considered outdated within less than a decade of its implementation and replaced (in spirit for many) with HTTPS, providing users a safe environment to browse and buy. Which we, as eCommerce folk, all want more of, right? Right.
HTTPS is secure. When you make a connection with a website the data being sent is encrypted. Basically, it makes it worthless to anyone without the corresponding key – that handy bit of code you have in the HTML. Beyond security, HTTPS also blocks ISPs from injecting ads on your website, it is faster and performs better than HTTP and, finally, you have to have encryption in order to use HTTP/2, which is being used more and more everyday.
So How Do I Update To HTTPS?
Excellent question. If you have someone, like Human Element, doing maintenance on the site or managing your digital marketing and SEO, they will likely be able to complete the update for you (we can) or at least guide you through the steps from start to finish. If you’re flying the pterodactyl alone, here are the basics:
Install an SSL Certificate
The SSL (Secure Sockets Layer) is a standard security protocol for establishing encrypted links between a web server and a browser in an online communication. The usage of SSL technology ensures that all data transmitted between the web server and browser remains encrypted. Do the research and make sure that you order the correct certificate. You may just have a single domain or you may have something more complicated like sub-domains or even multiple domains – and your needs for a specific SSL type will be different depending on this. If you need an SSL, we recommend ordering one from Nexcess, as they’re some of our favorite hosting people. If you’re hosted with Nexcess, they will likely be able to help you get it installed as well.
Migrate to HTTPS
There are several more steps to finish your move to HTTPS. Before starting your migration, we recommend making a launch checklist for your move to HTTPS. Depending on the complexity of your site, it could be a few quick updates in the admin or for more complex websites, it might require a more involved test/resolution scenario. Before you update your website settings to use the HTTPS protocol in your URLs, make sure you’ve considered or have a plan for the following:
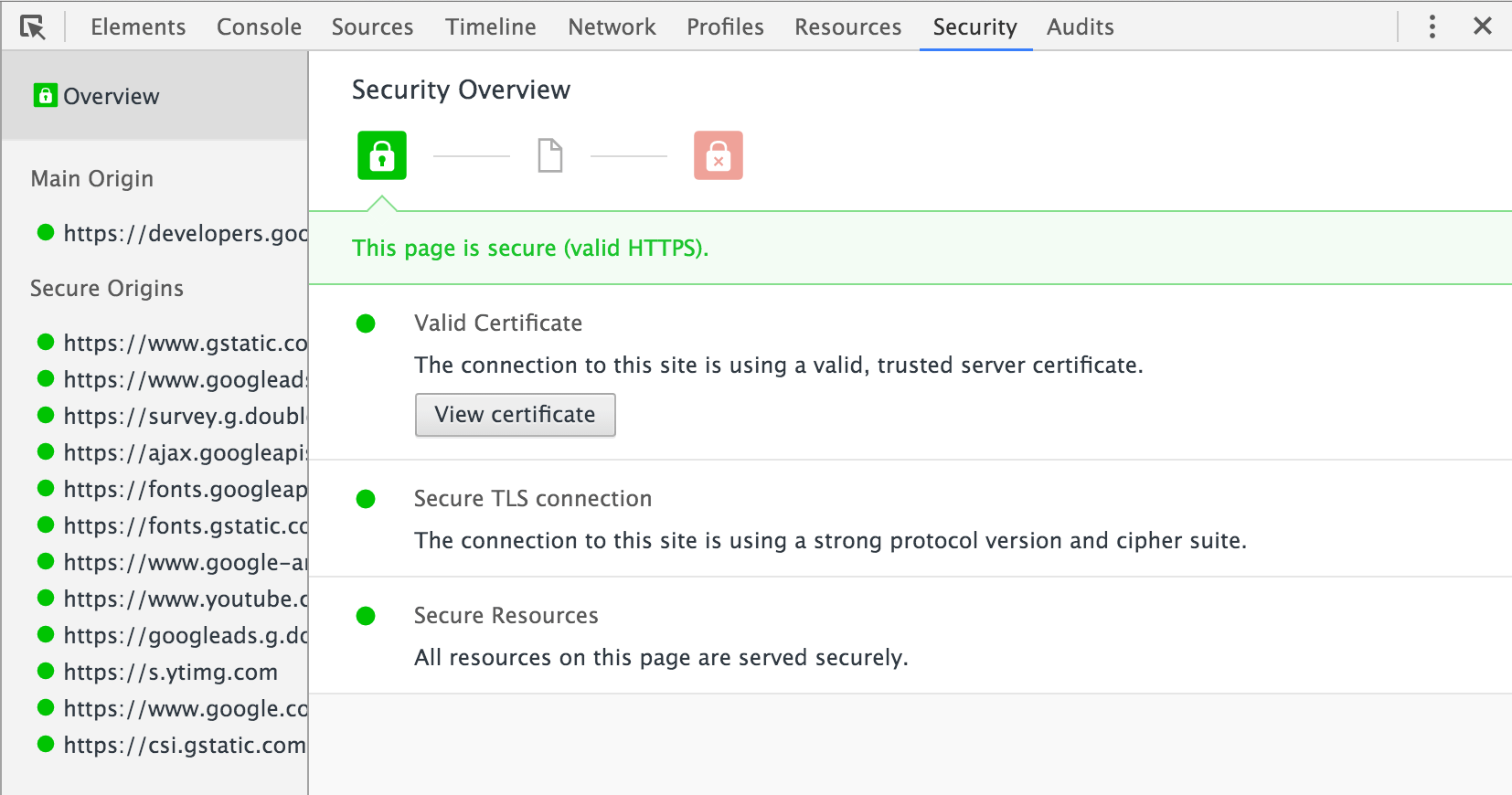
- Test your move to HTTPS on a development or staging environment first. We use the free service Let’s Encrypt to test HTTPS, which helps us create our final launch plan. The security panel tool in the Chrome DevTools can help you identify places during testing where your site has mixed content (ie: some page content loading over HTTP and some over HTTPS in a single page), and where you may need to consider additional updates.
- Create 301 redirects to point all of your previous HTTP URLs to HTTPS. There is likely a single redirect rule that you can set up to get the HTTP to HTTPS redirect functioning properly sitewide.
- Update all URLs in your data (ie: links to other products or pages on your site like in the footer, interlinking URLs in on-page product descriptions, etc) to use the HTTPS version of the URL, including image URLs. Consult with your development team and they can likely write a script to ensure all images/existing URLs in the database use HTTPS.
- Make a plan for updating all paid marketing URLs, including destination URLs for search and display marketing. This should be coordinated with your launch time. Make sure to re-run and re-submit any product feeds that generate URLs for comparison shopping engines like Google Shopping or Bing Shopping.
- Update your property settings in your Google Analytics portal to use your new HTTPS URL.
- Set up your new HTTPS properties in Google Search Console (both www and non-dubs versions). Regenerate your sitemap with the HTTPS URLs and re-submit it to the proper Google Search Console property.
- Consider any third party tools you’re using for search, personalization, affiliate link-building, email marketing, or other on-site features. You will want to communicate this HTTPS change to those third parties so they can advise you on any changes they will need to make to your account. (Ideally, you should do this before you actually purchase your SSL, as these vendors might have additional requirements on the type of SSL you purchase).
- Consider any major custom integrations (think ERP or accounting software) that might require code changes due to your new HTTPS protocol.
We recommend reaching out to your marketing or technical development team to assist you and make sure you don’t miss anything in your migration. Each site is different, and if you have integrations to third party ERP or accounting systems, search tools, or a content delivery network (CDN) service, the move to HTTPS could be more complex than you might anticipate.
Conversions Are For Closers
Simply put, in 2018, updating to HTTPS is just one of those things every website owner needs to tackle. There are too many benefits associated with making the move to HTTPS, and too many negatives if you choose not to make that critical move. Users know the risks associated with visiting a website without a secure connection, and Google already gives preference to HTTPS destinations. Get started now and flaunt your HTTPS status before the Chrome 68 update lands in July.