
Product attributes within Magento are one of the most powerful tools in the arsenal that both developers and store owners alike can employ to create specific, guided, and relevant user experiences.
With that said, the out-of-the-box functionality of the Magento layered navigation is not always going to do the trick. We recently had a client come to us with a special request to use different product attribute groups dependent upon the category.
Normally this would be possible by specifying a different Attribute Set for products contained within a specific category. However, what if the products all use the same Attribute Set and span a variety of different categories? The answer becomes a little trickier, but we can solve it with some simple template changes.
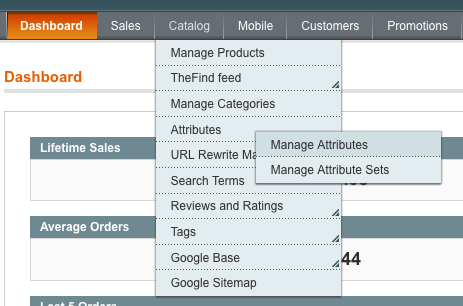
First, you will need to login to your Magento store admin and navigate to:
Catalog → Attributes → Manage Attributes:

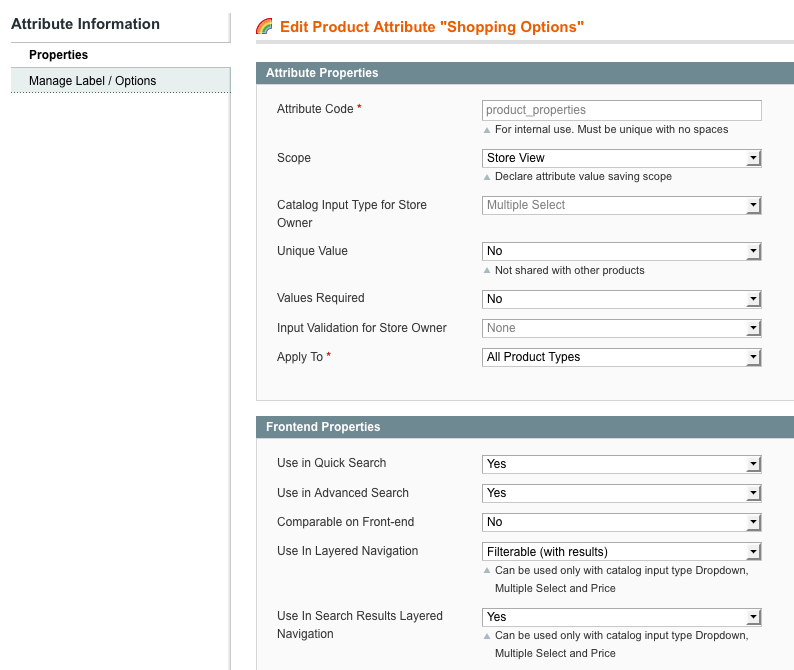
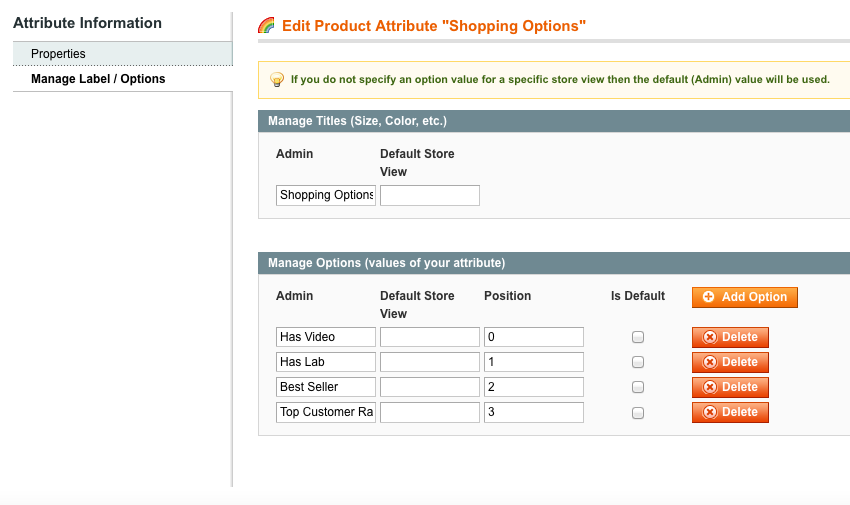
You will need to create two attributes that you will use as filterable options, one for the category that you want to have different filterable options, and one for all the other categories. Make sure that you have set options for the attribute to be filterable and products have some of the attributes applied to them. If you have any doubts about setting up your attributes, refer to the next two screenshots as examples.
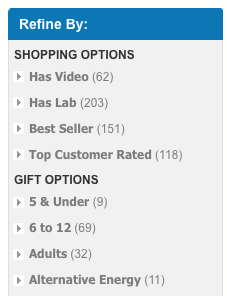
Once I create my two attribute groups I can see that in all categories both refinement options are displayed:

Before I begin to dig into the template code, I need to find the Category ID’s of the categories that I want to modify. If you navigate to:
Catalog → Manage Categories
Click on the categories to find the Category ID in parenthesis next to the category name. Also check to make sure that the category is set to “Is Anchor: YES” in the display settings.
Now that I have both of my attribute groups created and I know the Category IDs in question I can start to dig into the templates and work some magic on the display.
In your filesystem, navigate to: app/design/frontend/YourPackage/YourPackage/template/catalog/layer/view.phtml
You will see the default code for the layered navigation:
catalog / layer / view.phtml
First add in a variable to store the current category ID and a check for a parent category ID at the top of the page, like this:
Store Variables
Now take a look at the following code:
This is the new code to allow filtering attributes by category ID
Where you see:
These are the pieces of the code you should change to match your store setup
Change the ID number to the ID of the category that you want to display the different filterable attribute group. So when the page loads php will check the category ID of the current category or the parent category. If it is a match it will then check and display the attributes in the appropriate group.
In the next else statement, change “Gift Options” to the Admin name of the filterable attributes that you want to display on all the other category layered navigation pages.
Voila! That’s pretty much it. Now, when you navigate to the front end you will see the Attributes with filtered by name according to how you set it up.
A note of warning! If you delete categories and recreate them you will have to come back to this template and change the ID’s appropriately. It is not always a good idea to modify templates to check for specific IDs if you can avoid it, but this is a handy solution in a pinch.
If you have any questions or run into any issues just post a comment and I’ll try to respond and help out.
Happy Coding!