Have you ever wanted to play media samples on Magento product pages that are manageable directly through the product admin? Well, by default, Magento will use the built-in browser functionality to play media samples that open in a separate window. But this is not always an elegant solution, and now, with new versions of FireFox not supporting MP3 in the HTML5 audio tag, we need a better solution.
Read more on this issue:
Mozilla defends Firefox’s HTML5 support for only Ogg Theora video
Enter jPlayer, a “completely free and open source (GPL/MIT) media library written in JavaScript.” The jPlayer jQuery plugin “allows you to rapidly weave cross platform audio and video into your web pages.” (Chek out jPlayer.org) And not only is the support forum maintained by an excellent staff, but this baby is easy to install and get running quickly on your site.
Can you say awesome?
What I would like to discuss in this article is one implementation of jPlayer with Magento. The goal of the implementation was to be able to play samples of downloadable MP3s within a player on the product page. I did some research on Magento extensions to do this before I thought about implementing jPlayer, but what I found was that the extensions weren’t necessarily going to do what I wanted them to, or they were expensive and this was intended to be a low-budget task.
In the end I decided on jPlayer because I wanted it to have the support for multiple filetypes and media formats. That is, if we decided to use some video later on it would be supported with the same plugin. (Plus, it was free and only required a bit of development to get going.)
Here are a couple extensions I looked at before I decided on using jPlayer.
Now let’s take a look at the implementation.
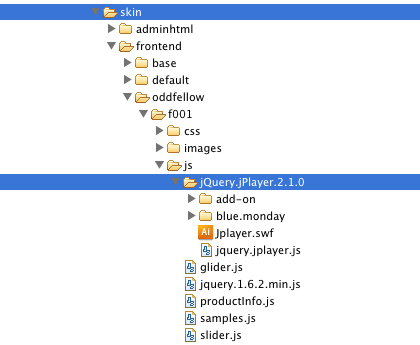
First, I had to make sure that my site is using jQuery and I downloaded, installed, and included the jPlayer correctly. Here is the installation location of jQuery/jPlayer and the entries in my page.xml

<action method="addItem"><type>skin_js</type><name>js/jquery.1.6.2.min.js</name><params></params></action>
<action method="addItem"><type>skin_js</type><name>js/jQuery.jPlayer.2.1.0/jquery.jplayer.js</name><params></params></action>
<action method="addItem"><type>skin_js</type><name>js/jQuery.jPlayer.2.1.0/add-on/jplayer.playlist.js</name><params></params></action>
<action method="addItem"><type>skin_js</type><name>js/jQuery.jPlayer.2.1.0/add-on/jquery.jplayer.inspector.js</name><params></params></action>
The next step was looking at how the samples are rendered on the product page. One of the goals was to use jQuery on the page without any sort of admin areas. So if there are MP3 samples loaded into the product, jQuery will sniff them out and manipulate the DOM to create a JSON playlist from the samples, generate the player HTML, and finally load the playlist into the player and display it on the page.
Breaking it apart into steps looks like this:
Step 1: Use a jQuery selector to detect if there are samples in the product
This is the first part of the script that finds the MP3 and creates the JSON we will use for the playlist.
1.<script>
2.var $_ = jQuery.noConflict();
3.$_(document).ready(function(){
4.// Create an empty variable for the playlist
5.var playlistJson = "";
6.// Create a selector to find sample MP3s
7.var selector = $_("dl.item-options dd a");
8.// Count the number of items and store the total
9.var lastIndex = $_("dl.item-options dd").length;
10.// Create a variable to reset the count
11.var count;
12.// Use my selector to create a loop through the MP3s
13.selector.each(function(){
14.// Make the count specific to this instance
15.count = selector.index(this);
16.// Set media, title, and artist for use in the JSON
17.media = $_(this).prop("href");
18.title = $_(this).text();
19.artist = $_(this).prop("title");
20.// Begin to create the playlist JSON.
21.// If it is the first item create the initial bracket.
22.// For each additional item use are variable to form the JSON
23.if (count == 0){playlistJson += "["; }
24.if (count != (lastIndex - 1)){ playlistJson += '{title:"'+title+'",artist:"'+artist+'",mp3:"'+media+'"},'; }
25.else { playlistJson += '{title:"'+title+'",artist:"'+artist+'",mp3:"'+media+'"}]';}
26.});
27.});
28.</script>
Step 2: Create a variable to hold the MP3 player html
If you go to jPlayer.org you can view the source on the page to grab the HTML, basically the concept is to set up the HTML in the javascript so that we do not have to include the MP3 player in the template.
We can choose to add it in only if samples are available.
Along these lines:
1. <script>
2. var mp3Player = "";
3. mp3Player += "<div id='jquery_jplayer_1' class='jp-jplayer'></div>";
4. mp3Player += "<div id='jp_container_1' class='jp-audio'>";
5. mp3Player += "<div class='jp-type-playlist'>";
6. mp3Player += "<div class='jp-gui jp-interface'>";
7. // Here we check to see if there are options and then load our HTML into the conatiner
8. if($_(".catalog-product-view .item-options").length > 0){
9. $_(".catalog-product-view .item-options").html(mp3Player);
10. }
11. </script>
Step 3: Initiate the jPlayer, Create a Playlist Object, Evaluate our JSON, and finally load it up.
This is the final step and really is pretty standard operating procedure for the playlist.
1.<script>
2.// Tell jPlayer what the ID of our container is for the player
3.var cssSelector = {jPlayer: "#jquery_jplayer_1", cssSelectorAncestor: "#jp_container_1"};
4.// Create an empty playlist variable
5.var playlist = "";
6.// Setup our playlist options.
7.// The only tricky part about this section is the swfPath.
8.// The swf path is an absolute path from the document root, not relative to the js folder.
9.var options = {playlistOptions: { autoplay: true, enableRemoveControls: false }, swfPath: "/skin/frontend/oddfellow/f001/js/jQuery.jPlayer.2.1.0", supplied: "mp3"};
10.// Create a new jPlayer playlist object
11.var myPlaylist = new jPlayerPlaylist(cssSelector, playlist, options);
12.// The JSON we created needs to be evaluated as JSON instead of looking at it as a text string
13.var myObject = eval(playlistJson);
14.// Set the playlist equal to our JSON of MP3s
15.playlist = myObject;
16.// Load it all up
17.myPlaylist.setPlaylist(playlist);
18.</script>
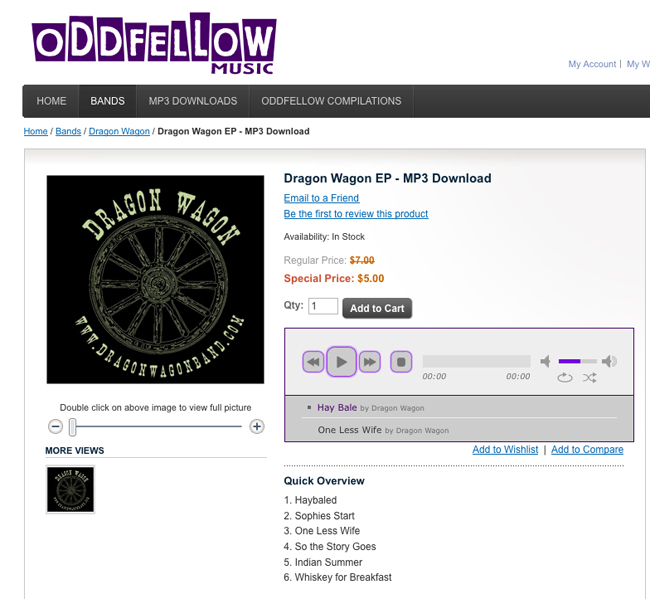
Now if we take a look at a product page that has sample MP3s you should see the jPlayer load up the tracks. That’s it! We successfully implemented a version of jPlayer on the Magento product page for local Ann Arbor record label Oddfellow Music, which loads a sample MP3 into the player. Awesome!
As I mentioned before, there are many ways to implement the jPlayer and this is just one version. I hope this helps anyone looking to use jPlayer as a method to play Magento MP3 Samples! As always, if you have any questions or issues, post a comment and I’ll try to help you out!
Happy Coding,