- Part 1: Strategy Overview (YOU ARE HERE)
- Part 2: Android Code Examples
- Part 3: iPhone/IOS Code Examples
PART 1 INCLUDES:
- The Challenge
- An 80% Solution
- WebView Strategy
- Where do your web files live?
- The Other 20%
- Platform-specific Examples
- A Quick Nod to PhoneGap
- A Simple App Design
The challenge
Both Android and iPhone (iOS) development are separate beasts. For example, if you create an Android app, you must rewrite it as a port to iPhone. All that hard work x2. It isn’t ideal, but we do what we have to do to work around the limitations imposed on what we can develop.
An 80% solution
However, there is hope. There is a way to reuse 80% of our application code for BOTH iOS and Android development. The strategy to do this is to write your app using web technologies: CSS, HTML, and JavaScript, then configure a WebView (a container for web pages) in your native phone app to render your app pages (saving user preferences, dynamic content, graphics, etc…). HTML5, CSS, and JavaScript should be sufficient to do all of these things INSIDE the WebView of whatever device has WebView support.
WebView Strategy
A WebView app is composed primarily of Javascript, CSS, and HTML files. Basically, your app is one or more web pages. These web pages make up your frontend interface. The “WebView” is the window through which your device displays these web pages.
Normally, when a user views web pages, they use a browser. However, a WebView replaces a “browser.” Instead of allowing users to change web pages, the WebView only displays pages related to your app.
Mechanically, your app is a bunch of web pages. However, aesthetically, it appears to be a normal app. This is the WebView strategy.
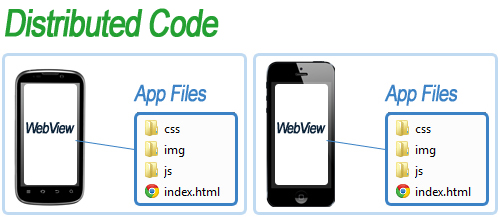
Where do your web files live?
With the WebView strategy, you can store the bulk of your app code on the device OR you can just host your code as a website page. Either way, there are benefits and drawbacks to both storage locations. Choose where to store your app code files based on your unique needs. This post applies to both methods equally, so whatever you choose, this article still applies to you:

Web app packaged with the phone app:
Primary Benefits:
- Works Offline. No internet connection is required for devices accessing the app, unless some of your app content depends on external data.
- Initial Load Time. The app is loaded locally on the device, so theoretically, initial load time should be faster.
Primary Drawbacks:
- Deploying updates. Any change to the app code, must be rolled out to the app store where your app is hosted (before the update can make it out to user devices).
- App size. Your app must host more local code/data on the device. So the distributed app will be a larger size.

Web app stored in a central location:
Primary Benefits:
- Deploying updates. Any update you make to your centralized code will immediately take affect on all devices that access this centralized code. Users don’t even need to update your app for your changes to take affect.
- App size. Since most of your code is stored in a single location, the downloadable app is very light-weight. Phones that run the app don’t have to store very many files or data.
Primary Drawbacks:
- Online required. An internet connection is required to access the app. If a device tries to use your app in airplane mode, for example, then the user should get some sort of “no connection” message.
- Initial load time. Devices access your codebase remotely. This may add additional front-loading time.
Front-loading speed will depend on the quality of the user’s connection to the internet.
Disclaimer: This list of pros and cons are not all inclusive. For example, you should also consider what should happen if your centralized host crashes. Instead of having devices trying to access a broken server, you could design a backup procedure where devices fall back to locally cached data. But such additional considerations are beyond the scope of this article. Let’s just keep things simple for now. Where should your app live? This is up to you.
Mechanics of WebViews (on different platforms)
The other 20%
Yes, the WebView is the window through which users access most of your app. Most of your app can be written in device-agnostic Javascript, CSS, and HTML. However, there is some device-specific code you will have to implement in order for the WebView to behave properly: eg, IOS WebViews are different from android WebViews so you have to write device-specific code for each different type of WebView.
- Android devices use a “WebView” class. Related code is written in Java.
- IOS devices use a “UIWebView” class. Related code is written in Objective-C.
If you plan on writing your app for BOTH platforms, then you will have to work with the unique mechanics of the WebView in two different “worlds“.
Platform-specific Examples
What mechanics of your app cannot be written in web languages, like Javascript, HTML, and CSS? Here are some of the mechanics that I had to tackle (for each platform) when building a dual-platform WebView app.
Note: 80% vs 20% are very rough approximations for the ratio of WebView versus platform-specific development time. Percentages can vary for different projects and depending on what you would like to accomplish.
These are some examples of development considerations that may comprise the remaining 20% of development; stuff that Javascript, HTML, and CSS may not be able to handle in an app.
Only platform-specific code may be able to handle these things:
This is a job for Objective-C, IOS / Java, Android…
- App start. You need code to tell your app what to do when it starts. Is there a splash screen? What URL will your WebView open? Will you need to display a loading icon until the URL fully loads inside your WebView?
- Title bars. By default, your app may display a title bar. But if you are using the WebView strategy, you may want to write platform code to hide the title bar. A title bar may be written inside of the WebView with HTML and CSS, instead.
- Back button. On Android, you may have to write a little Java to tell the WebView how to handle back button presses. Otherwise, the default back button behavior may simply close your app instead of going to a previous view.
- Remove letter-boxing. iPhones may “letter-box” your app… until you add a splash screen. The app looks at the splash screen image to determine app dimensions (without letter-boxing).
- Orientation changes. On Android, your WebView may reload when the orientation changes. In most cases, you want to prevent this by writing some custom Java code.
- External links. Are there any external links in your app? When the user presses one, what should happen? Should it open a separate browser app, or should the external link appear inside your app?
- No internet connection. If your WebView connects with an external host, what happens if the device is NOT connected when the user opens the app? You may need to write a little extra code to detect this error and display a message.
These are just some of the considerations that you may have to make, outside the confines of the WebView world; Not every mechanical requirement can be solved with Javascript, HTML, or CSS inside of your WebView.
Sooner or later you will probably have to get your hands dirty with some platform-specific code or configuration.
PhoneGap can fill in the other 20% (one alternative)
If you are NOT interested in taking the time to setup your WebView in two different platforms, then you should check out PhoneGap as a shortcut.
PhoneGap will try to minimize the amount of platform-specific code you have to write by providing pre-packaged “boiler-plates”. PhoneGap intends on handling the mechanics of your WebView on different platforms. You can focus on developing web content to fill PhoneGap’s pre-written WebView.
PhoneGap is great for pre-packaged functionality. However, it will make it more difficult for you to fine-tune the mechanics of your app… unless the mechanics, that you want, are already pre-packaged.
If you are new to app development and you have never used PhoneGap, I recommend learning ios/android development first.
Without adequate understanding, something that’s supposed to make life easier, only makes it more complicated.
PhoneGap is great, if used well. However, if you are trying to use it because you want a shortcut from learning something new then you will probably end up having to take a lot of time to learn PhoneGap, instead. Then, you will also have to learn app development, anyway (when developing something that PhoneGap doesn’t do out of the box).
Legends say that the “easy button” command exists for every language. It’s functionality is thus: Anything you want to happen will happen as long as it’s detailed by one or more vague sentences. Here is an example:
ipconfig//:easy button:: "Make an app or something. Should haz sum birdz. Peepz like them som bird appz. Give up tha dollah$-dollah$"
Before the discovery of the “easy button” command, people once resorted to spending time and effort on things.
A simple app design
Enough with the strategy. Let’s propose a simple WebView app, to provide context.





Our app could have hundrends of different “screens”. However, there are only TWO different WebViews. WebView 1 displays all of OUR content. Our entire app is displayed through this primary WebView 1. Alternately, WebView 2 will display any external content that we want to “frame” into our app. For example, if we want to include an external link to something, we will use WebView 2 to display the external content.
- Loading Screen (WebView 1) Even if your web files are hosted locally on the device, there will be a period of time when the first WebView must load the home screen. During this time, display some sort of loading indicator instead of just a white screen. The native device’s code must handle
this loading indicator since your web files haven’t fully loaded yet. - Internet Connection Error (WebView 1) If your web files are hosted OUTSIDE of your app, then you will need to display an error message when your app cannot reach those external files. For example, if the user is in airplane mode, the device’s native code will need to display this message if the WebView cannot load your web files.
- Home Screen (WebView 1) The first proper screen that appears when the app is done loading.
Under the hood, this screen is made from a collection of Javascript, HTML, and CSS files (instead of having to use native device code to generate this content). - Sub Page (WebView 1) Just like the home screen, sub pages are just made up of HTML, CSS and Javascript. There is no need to get native device code involved in generating such content.
- External Page (WebView 2) What if your app contains a link to an external webpage? When a user clicks on this link, you want the user to see the external content WITHOUT leaving your app. To do this, you can have a 2nd WebView that opens the external URL.
We’ve covered the app strategy and a basic design plan for a simple app. Next, let’s discuss real, device-specific (Android/iOS) code you can use to actually make this amazing app…
The end for now…
- Part 1: Strategy Overview
- Part 2: Android Code Examples
- Part 3: iPhone/IOS Code Examples