
Recent developments in technology and consumer behaviors have created a demand for more agile approaches to customer experience management. While a number of options exist to help merchants grow a successful online storefront, application leaders are increasingly drawn to the concept of “headless” commerce.
This guide highlights best practices from the perspective of which requirements would lead a customer to choose one commerce platform over another.
When the internet was first commercialized in the early 1990s, it presented the public with an all-new way to shop and connect with their favorite brands. Online shopping was in its infancy, with simplistic webstores built around self-contained, all-in-one software solutions. With consumer engagement limited to desktop web browsers, e-commerce was regarded as a novelty supplement to traditional brick- and-mortar retail.
Fast-forward to the present. Digital commerce has become a global phenomenon, with the number of people making purchases online expected to rise from 1.8 billion to 2.1 billion between 2018 and 2021, according to Statista. Yesterday’s webstores have evolved into immersive, feature-rich shopping environments, transforming casual consumers into lifelong brand advocates.
People are now engaging with brands through a variety of internet-connected options—moving far beyond the standard web browser. Emboldened by technology and empowered by connectivity, people now expect personalized digital experiences tailored to their specific needs.
This dramatic shift in technology and consumer behaviors has created a demand for more agile approaches to customer experience management. While a number of options exist to help merchants grow a successful online storefront, application leaders are increasingly drawn to an API-first approach, also known as “headless commerce.”
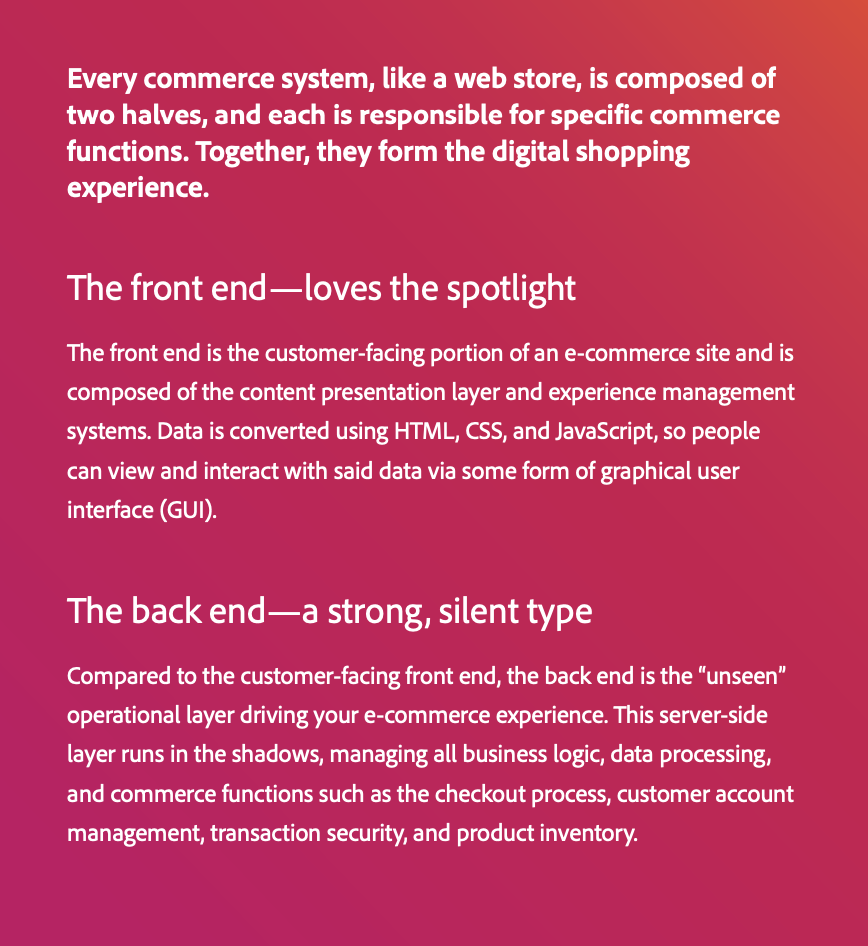
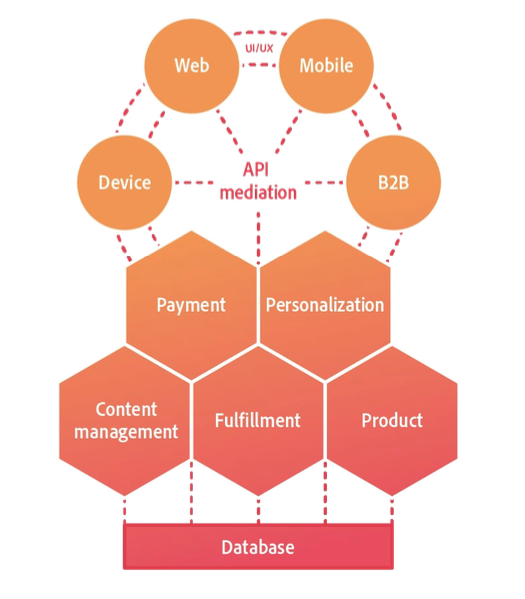
Based on an electronic communication standard known as application programming interface (API), headless commerce is a unique approach to digital experience management that cleanly separates a commerce platform’s front and back ends. Using this model, brands are able to have a unified back office for handling commerce transactions and operations at scale while having the agility to build front ends that are optimized for different interaction points along the commerce journey. These front ends may be an application delivered to the web, a mobile application, or a shoppable experience delivered to a connected device like a car, refrigerator, or a kiosk.
Our partner, Adobe, put together this informative primer to provide your commerce, marketing, and IT teams with an overview of how headless commerce architecture works, its business benefits, and the necessary commitments required if you’re ready to put this approach to work.
The changing face of eCommerce
In the early days of e-commerce, the customer journey was a linear experience from cart to checkout. In fact, most webstores offered little more than a digital inventory catalog, shopping cart, and a basic checkout process. Enterprising merchants with the available resources and talent could code their own webstore from the ground up, but most businesses opted to purchase a vendor’s software solution, which provided the framework for building a complete webstore. Faster than coding from scratch, these self-contained “full-stack” platforms were defined by top- down architecture with integrated front- and back-end layers.
Working within these systems, developers were prescribed a commerce experience that followed exacting processes and workflows. In turn, this created dependencies where front-end releases would have to be developed, deployed, and managed together with the back end. Ultimately, this limited creative control over what the experience should be—and could be—based on the needs of the brand.
This self-contained, top-down approach to site development made it challenging to modify one portion of a system without concurrently modifying the other. This not only hampered routine site maintenance but also limited the development of innovations critical to evolving the customer experience, resulting in these pain points:
- Limited customization of commerce functions, both front and back end
- Prolonged implementation times, reducing organizational agility
- Trouble adopting new technologies to expand on available consumer interaction points
- Site experimentation restricted by vendor rules or platform limitations
Buyers faced challenges within this system as well. With the explosion of channels and points of interaction, it has become common for customers to start their journey on one device and finish on another, or to research online multiple times before purchasing. If a customer wants to buy a new pair of shoes, for instance, they may start on their mobile phone, searching online and looking at reviews, then move to their desktop or laptop to make a purchase. This is true not only for B2C, but for B2B as well, where the initial purchase might involve speaking to a sales rep, while follow-ups on orders—among a pre-negotiated set of products and prices—might happen through a web portal or mobile app.
Ideally, a customer would want to have a seamless experience as they move between different points of interaction, no matter the device, or channel. Buyers would prefer to pick up where they left off when interacting with a webstore, rather than starting from scratch just because they enter the experience from a different mode. And they expect a consistent experience from each point of interaction. A store that can’t easily expand to offer interactions on new channels will struggle to keep up.

eCommerce accelerates
After years of desktop dominance, computing devices finally became smaller, smarter, and more affordable. Laptops flourished, putting the power of ponderous desktop models into a lightweight, portable unit. Cell phones began shrinking from embarrassing bricks into micronized wonders, with some even offering primitive internet access.
When Apple introduced the revolutionary iPhone in 2007, it transformed consumer mobile engagement almost overnight. Equipped with the Safari internet engine, anyone, anywhere, could now access a valid internet portal in the palm of their hands.
As competing manufacturers rolled out their own advanced alternatives, cell phones evolved into smartphones—powerful handheld computing devices which could meet and exceed the capabilities of their larger desktop and laptop counterparts. New technologies such as tablets, smartwatches, and voice assistant devices were soon to follow, giving merchants a range of new ways to connect with their audiences.
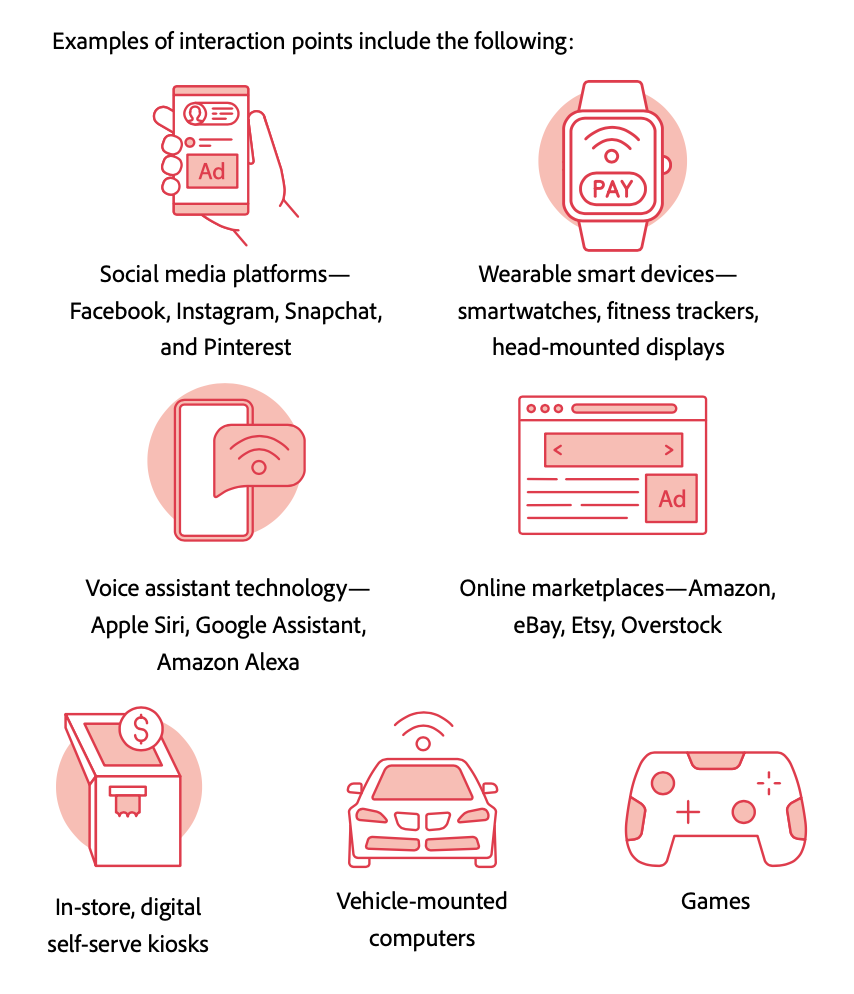
Most people conceptualize e-commerce as interacting with a digital storefront or marketplace through a web browser. However, as internet- capable technology has proliferated the market, the public can effortlessly engage with their favorite products and services through a variety of consumer interaction points.
These internet-enabled interaction points are the forward-facing extensions of your brand presence. They are fully capable of engaging customers and facilitating transactions, all without shoppers ever visiting your webstore. And they’re accessible through an array of consumer products and devices, making them extremely valuable assets for preemptive engagement.
Instagram – an interaction titan
With Instagram, merchants can transform their accounts into mobile storefronts with the “Shop Now” function, as well as tagging their products in photos, videos, and stories. These functions turn any post into an opportunity to connect with new shoppers and reaffirm the loyalty of existing customers. With the rollout of the first fully native checkout experience on Instagram, consumers are transitioning from merely browsing the products they love to purchasing them on the spot—all without ever visiting a browser-based webstore.

In the years ahead, new interaction points will continue emerging such as internet-enabled appliances, augmented reality (AR) smart glasses, smart clothing, and even intelligent implant devices, all contributing to the ever-expanding Internet of Things.
Modern approaches to experience-driven commerce
These days, the complexities of rapidly evolving technologies and consumer expectations alike can prove challenging to the enterprise. In this rapidly evolving landscape, full-stack commerce systems often require custom coding or other workarounds when facing situations that lay outside their capabilities. The need for flexible, adaptable commerce architecture has prompted development of API-driven commerce approaches capable of delivering nuanced digital experience management.
Application programming interfaces
A critical component of modern commerce architecture is the application programming interface (API). APIs allow us to do things like make purchases online, order takeout, or subscribe to streaming TV with just a few clicks of the mouse. APIs make the world of interactivity around us possible by providing reliable pathways to quickly and flexibly transmit data.
APIs act as messengers that take your requests, tell a system what you want to do, then return the responses. Applications, databases, and devices are all linked by APIs, creating the global web connectivity that drives our modern world. Using any application technology or experience platform, developers can use APIs to quickly and reliably transmit information and brand experiences across a wide range of consumer interaction points.
In the present, most enterprises are using one of three API-oriented approaches to digital commerce architecture.

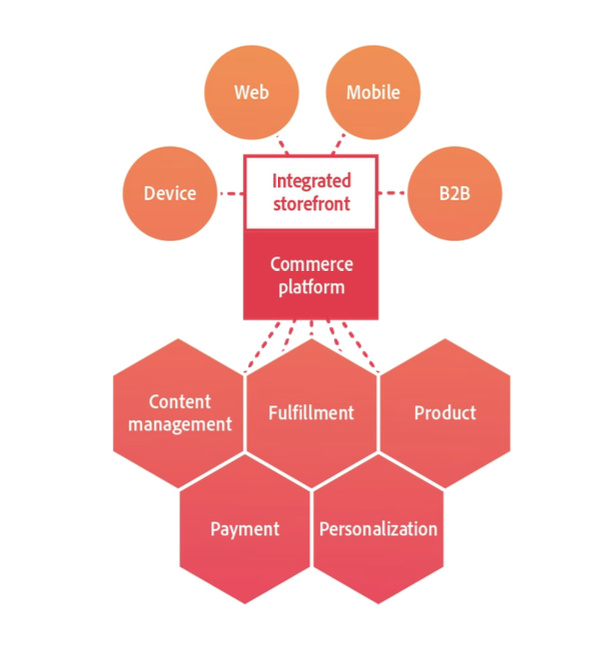
1. Commerce-led—”full stack”
By far the most popular approach, commerce-led architecture is focused around a primary commerce platform with an integrated storefront. Third- party extensions can be integrated to enhance the functionality while partner ecosystems can offer assistance with maintenance and additional development. APIs are usually available to extend commercial reach to interaction points like native mobile apps. Although flexible in their capabilities, these plug-and-play platforms frequently lack more advanced customer experience features such as deep personalization, content testing, and analytics. Commerce-led API approach is usually the best choice if a brand needs to rapidly set up a storefront and won’t need a lot of marketer interaction to manage the experience.

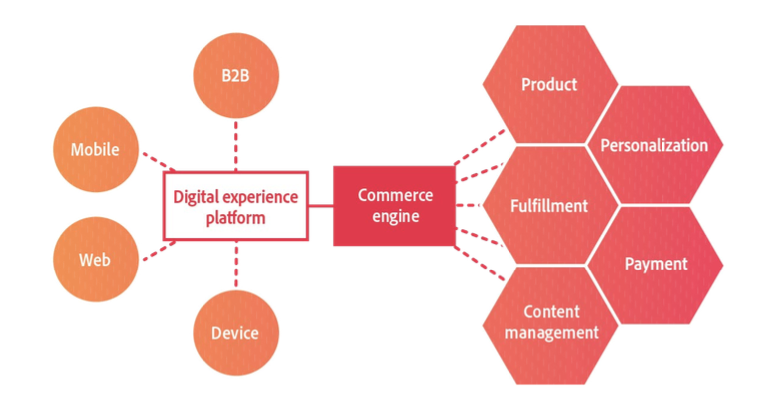
2. Experience-led—content management
An experience-led approach uses a content management system (CMS) to manage the site or app that pulls in data from a commerce platform. A webstore with an emphasis on marketing, and that will require a large amount of intervention from the marketing team, will benefit from an experience-led API approach.
Commerce-led and experience-led aren’t mutually exclusive, as many enterprises find that a hybrid approach works best for them. And they require a commerce engine that can support flexible options for deployment. The commerce pages are built with a commerce-led approach and the marketing pages or post-purchase experiences are run with an experience-led approach. These platforms will have a commerce engine at their core with a digital experience or web content management system acting as the presentation layer. The front-end commerce capabilities are provided by a commerce API or more direct integrations depending on the platform vendor.
With a hybrid approach, the marketing team doesn’t have to be involved with the UI of the checkout process, and the business can use a CMS to deliver experiences without forcing it to be PCI compliant.

3. Headless commerce
Headless commerce is a clean separation of the public-facing front end of your webstore from the commerce functions and logistics on the back end. This allows both halves of an e-commerce system to function independently of one another, using APIs to quickly deliver essential commerce services and experiences to customers. Using APIs in this manner improves flexibility to power a wide range of omnichannel scenarios, to commerce-enable any system, application, or IoT device, and seamlessly integrate with any CMS.
Headless also removes any dependencies new front-end releases or customizations may have with the back end, meaning the two don’t need to be developed, deployed, and managed simultaneously. With this approach, your front-end development team can achieve complete creative control over the customer experience.
The benefits of headless commerce
Using headless commerce, enterprises can focus on fixing underperforming elements or directing resources toward assets which are performing the best. This improves flexibility to power a wide range of omnichannel scenarios to make every experience shoppable, seamlessly integrate with content management systems, and commerce- enable any interaction point or application.
For creative teams responsible for forward-facing elements such as websites and apps, headless frees them up to work at a dynamically different pace, and vice-versa for server-side teams. Marketers can expand into new channels and consumer points of interaction much faster, eliminating artificial constraints or guardrails on what they can and can’t do.
Headless advantages include the following:
Flexible development options
With the front and back ends running independently, merchants can update their front-end content layer while pursuing development of new, innovative site functionality on the back end, all without upsetting the overall platform infrastructure.
Personalize like a pro
Customer data is freely available across every touchpoint, allowing creation of relevant promotions and offers, resulting in a more personalized, meaningful shopping experience for individual shoppers.
Customize without consequences
Headless lifts creative restrictions on the front end, meaning you can work closely with your development team to create engaging user experiences quickly, or simply experiment with implementing new features and functionality.
Empower your marketing team
Headless enables you to accelerate front end updates in support of marketing campaigns and promotions, clearing your marketing team to create and launch new customer experiences without IT restrictions holding them back.
Keep the customer experience consistent
Headless architecture is structured to allow control over your network of interaction points from a centralized platform, ensuring customers have a consistent shopping experience regardless of how they are engaging with your brand.
Scale smarter, not harder
Free of traditional operating constraints, front-end developers can function with greater efficiency, accelerating site updates and implementation of new user experience capabilities, all with fewer resources.
“Headless is about opening up and giving the front-end customer experience designers freedom to think outside the box and build experiences which aren’t constrained in any way.”
—PETER SHELDON, SENIOR DIRECTOR OF STRATEGY AT ADOBE
Sorting fact from fiction
While headless provides a range of incredible business benefits, stop and consider whether you have the organizational maturity, budget, and IT talent to adopt this approach—all of which can vary by scenario and business objectives.
A commitment to headless often translates to larger time, money, and resource requirements. Adding layers to your eCommerce environment can increase the time and skill sets required to identify the root cause of an issue and troubleshoot it, and new technologies come with new security challenges.
If you have a limited budget, moving to headless may not make the most sense. Decoupling your front end from the back end creates two separate environments requiring individual hosting and management. Given that you’ll need more infrastructure to support the same level of traffic for each one, related costs can also increase. And with more independent development projects taking place simultaneously, more resources will be needed to handle the additional workload. Separate development teams for the back end and the front end must be created and managed.
Don’t write off full-stack solutions
For brands unwilling or unable to dedicate the necessary time and resources to headless, full stack is still a valid—and sometimes preferable—option. In fact, for midmarket and SMB companies—as well as enterprises with limited technical teams and budgets—they remain the most logical approach to establishing a competitive eCommerce foundation. Consider these benefits:
- Users with minimal IT resources or experience can benefit from their relative ease of use, such as templated site design systems, simplified dashboards, and overall plug-and-play usability.
- Although rigid in some regard, full-stack solutions can still be customized to support emerging interaction points and unique business processes.
- Low operating costs make them attractive options for smaller operations that have not yet achieved the business maturity that requires more advanced solutions.
Additionally, taking a hybrid approach by adding experience-led technologies like progressive web applications (PWAs) provides API-based functionality without requiring a full commitment to a headless approach.
The only wrong answer when it comes to your e-commerce system is to remain complacent with a single web-based solution. Simply evaluate your needs to understand how APIs can provide you with the best approach to delivering a great commerce experience to all your customers.
Embracing headless with Adobe Commerce (Magento)
Adobe Commerce (Magento) offers a highly flexible infrastructure where brands of all sizes can deploy new features to production many times a day and quickly react to changing customer needs at speed and scale. Adobe Commerce (Magento) can provide whatever a growing merchant needs to initiate a gradual transition to headless, like customizing areas which make the most sense to your business infrastructure.
Comprehensive API
Adobe Commerce (Magento) offers two sets of APIs out of the box: REST and GraphQL. Both technologies allow developers to quickly extend and adopt APIs for different interaction points and integration scenarios.
Customizable front end
Adobe Commerce (Magento) integrates with industry-leading Adobe Experience Manager to run a headless or hybrid approach. It can also combine with other content management systems.
Progressive Web App Studio
Progressive web apps (PWAs) represent the next evolution in mobile- driven commerce by delivering immersive, app-like experiences via mobile browsers. Adobe Commerce (Magento) offers the PWA Studio for creating and managing rich PWAs as well as a sample PWA store to help merchants accelerate time to market. This way, developers can focus on building engaging customer experiences without cross-specializing in back end processes and applications.
Additional benefits unique to Adobe Commerce (Magento) include the following:
- Proven APIs augmented by flexible microservices
- Continued commitment to open standards and open platform
- Availability of a global developer and partner ecosystem
Flexible architecture, better eCommerce
The advancement of consumer behavior and technologies requires businesses to adapt themselves accordingly or risk obscurity.
As new consumer interaction points continue emerging, the customer journey is further complicated, driving a need for smarter, faster approaches to experience management. With their flexible API-based architecture, headless solutions answer this need by driving the next generation of personalized, customer-first e-commerce environments. For any business looking to unify their brand experience and secure a competitive lead through innovation, look no further.
Learn more about Human Element. As an Adobe Silver Solutions Partner with over 40 Adobe certifications on staff, our Adobe Commerce (Magento) experts are ready to make eCommerce work for your business!