If you’re not familiar, Optimizely is a tool that allows you to easily run A/B or split tests on your website. We’ve written previously about A/B testing here and here, but this time, we will focus solely on getting tests up and running using Bigcommerce.
Once you’ve installed Optimizely and configured a few goals, you’ll be able to build A/B tests on any page you desire, while tracking all the important goals of your store.
Step 1: Setting up an Optimizely Account
1. Create an account with Optimizely if you don’t have one already. The good news is that Optimizely offers a free account for up to 50,000 monthly visits…Woot woot! So, head over to Optimizely, and create a new account.
2. Log in to your new Optimizely account, and navigate to the “Settings” tab.
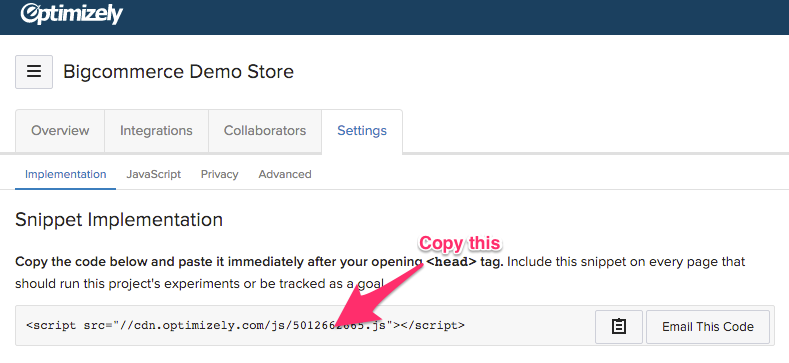
3. Copy your project code snippet. It’ll look something like this:

This tiny javascript snippet is the key to all your A/B testing dreams. Ya see, when you build an experiment in Optimizely and push it live, it packs this snippet with the necessary changes. When a visitor that matches your experiment conditions lands on a page where you have an experiment running, this snippet will either bucket them into the control (your everyday page) or the variation (the page with the changes you’ve made in Optimizely). It’s a powerful lil’ snippet, so copy it and login to your Bigcommerce store.
Step 2: Installing the Optimizely Snippet in BigCommerce
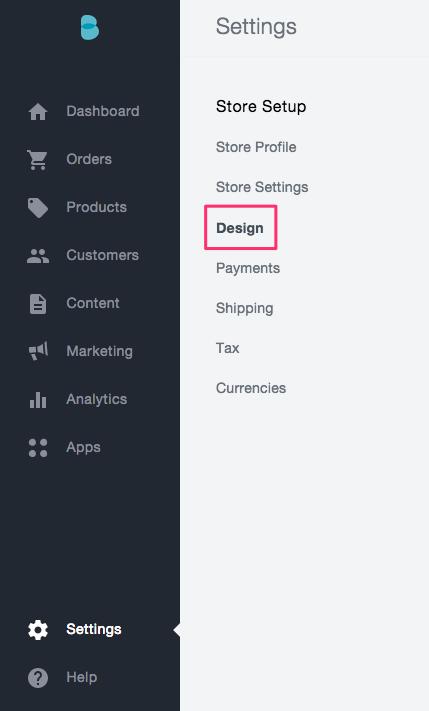
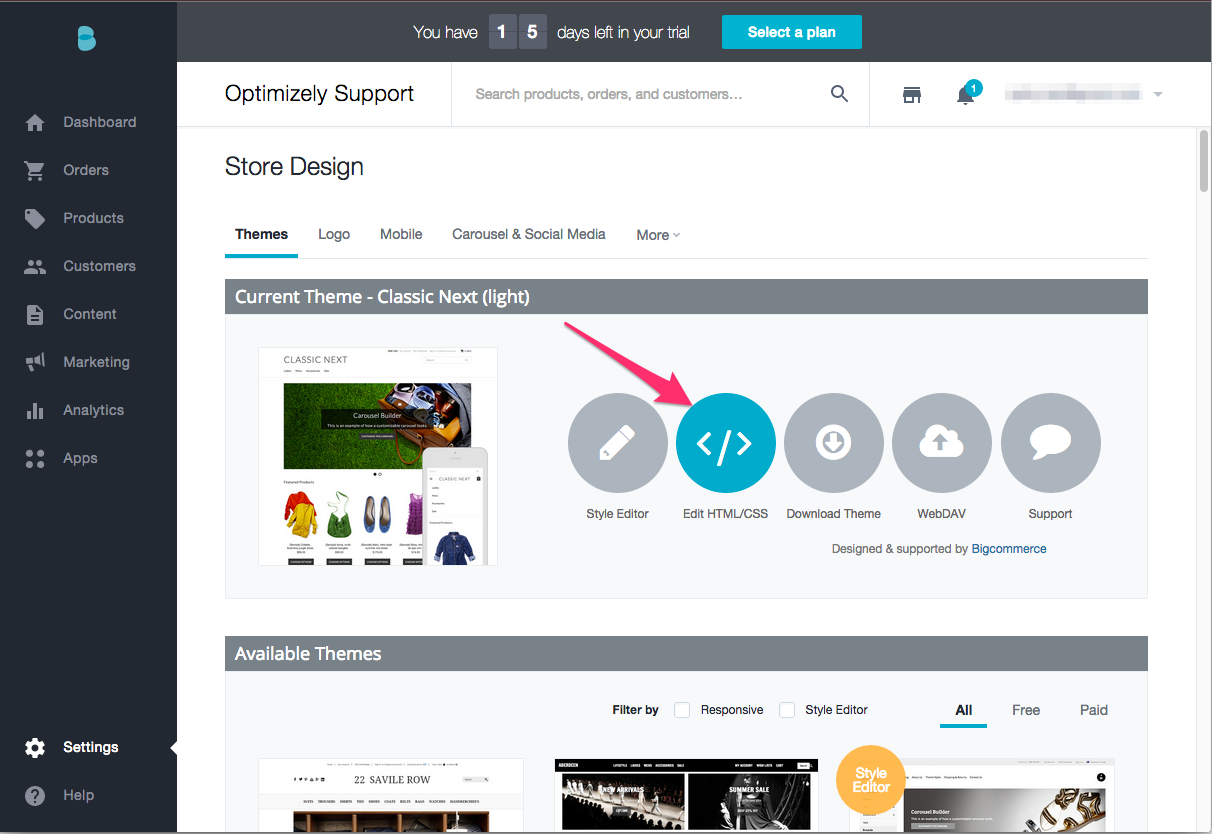
1. With your Optimizely snippet copied, log in to your BigCommerce account and go to Settings > Design.
2. Click edit HTML/CSS.

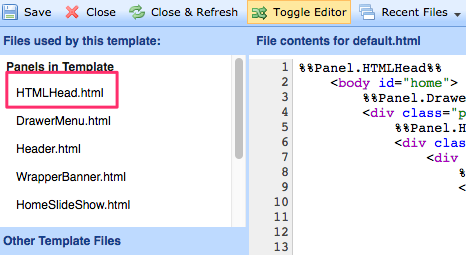
3. Under “Panels in Template” find HTMLHead.html and select it for editing.
4. Paste your Optimizely snippet below where jQuery is injected.
Make sure to paste this snippet above all other scripts (besides jQuery) in order to avoid content flashing. Content flashing is when the original page loads and then “flashes” to the variation.
Step 3: Checking Installation and Setting up Your First Experiment
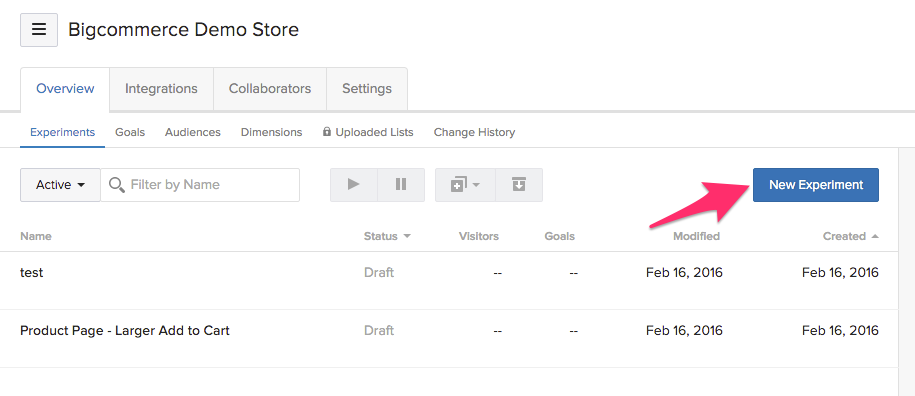
1. With your project snippet installed, go back into your Optimizely account and create a new experiment.

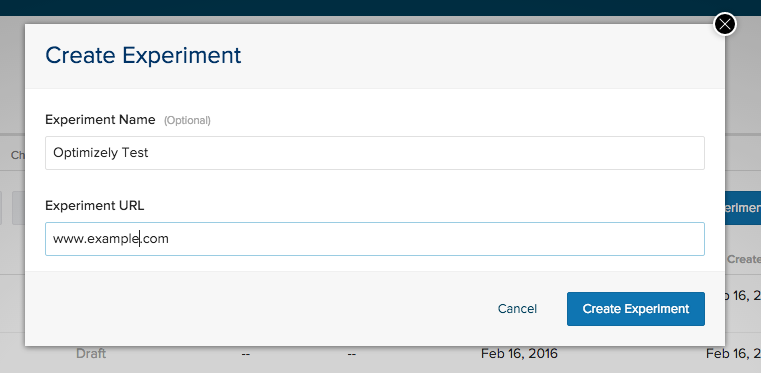
2. To test that Optimizely is installed correctly, enter any name for an experiment, and simply use your home page URL for this experiment.

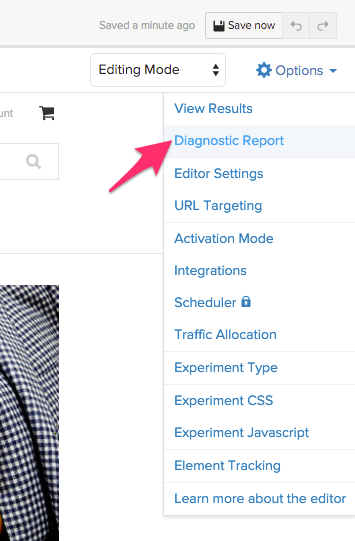
3. After the experiment loads, go to Options > Diagnostic Report.

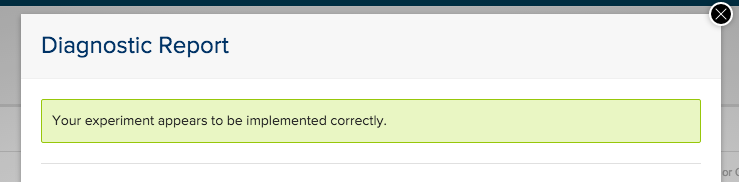
4. You should see this message if you’ve installed Optimizely successfully

Congratulations, you’ve done it! Now relax, and check out some of our other posts on A/B Testing.